How to Use SVG Mini

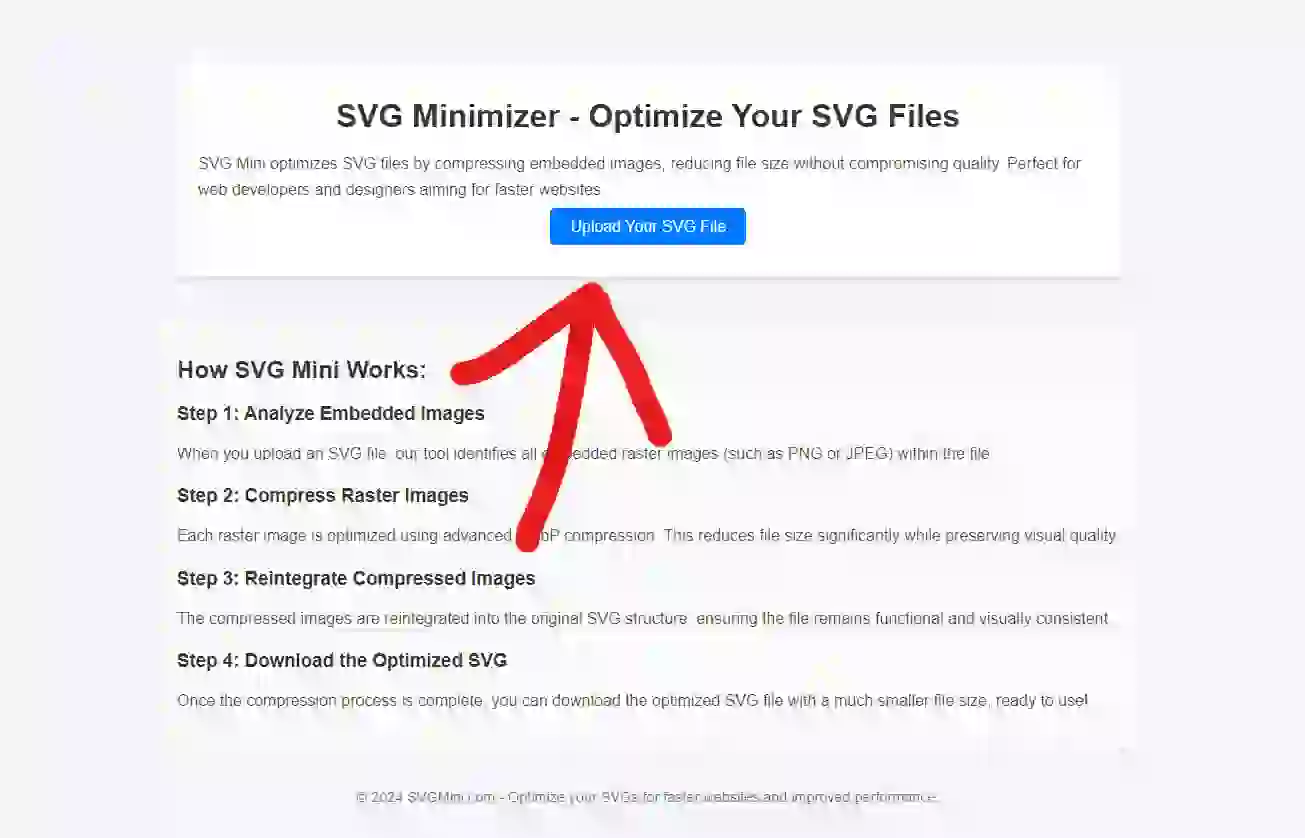
Step 1: Upload your SVG file by clicking the "Upload Your SVG File" button. This will load your SVG file for optimization.

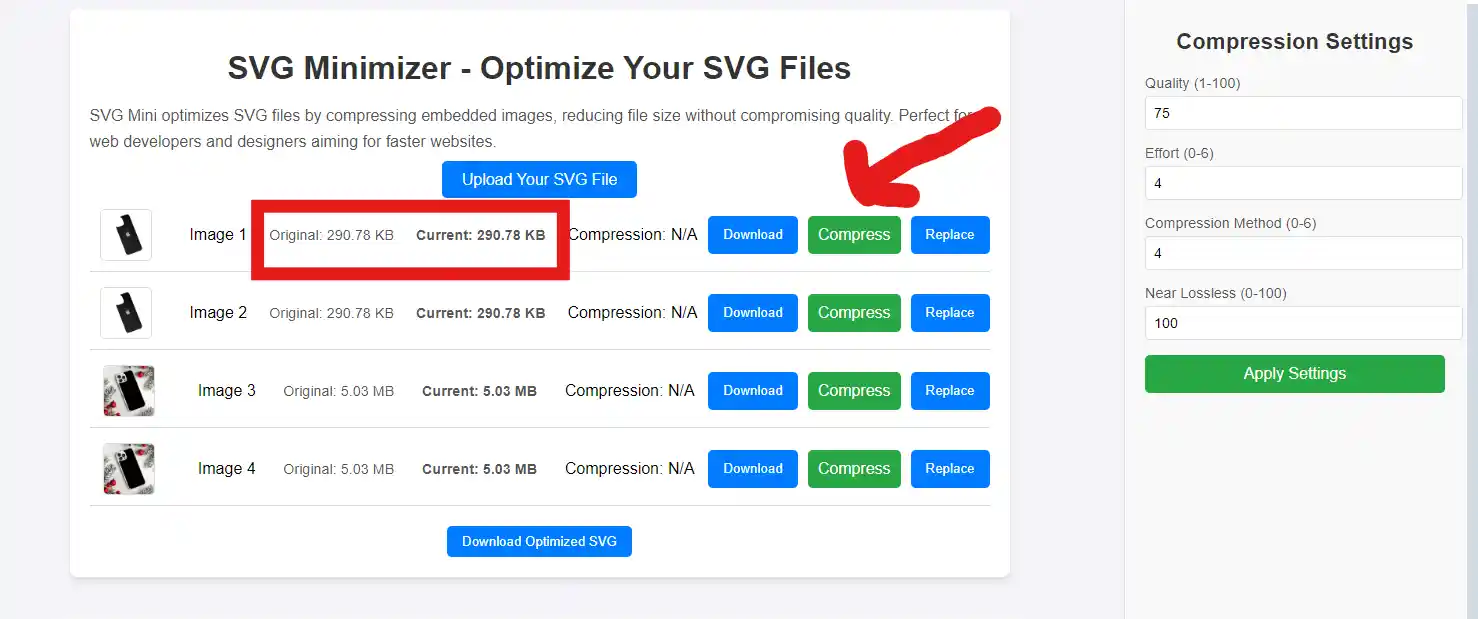
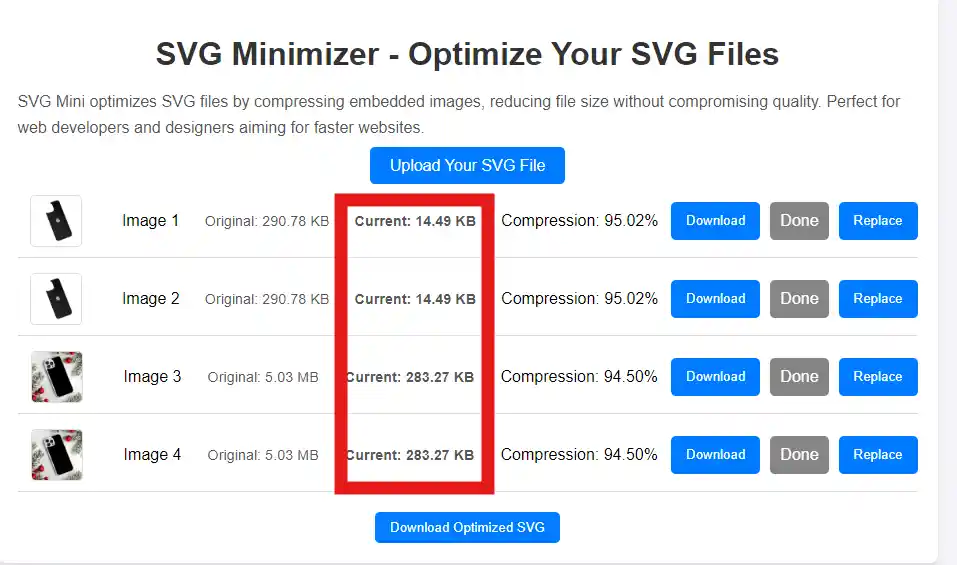
Step 2: The tool will automatically detect all embedded images in the SVG file and display them in a list with their current sizes.

Step 3: Click the "Compress" button for any image to reduce its size using advanced WebP compression.

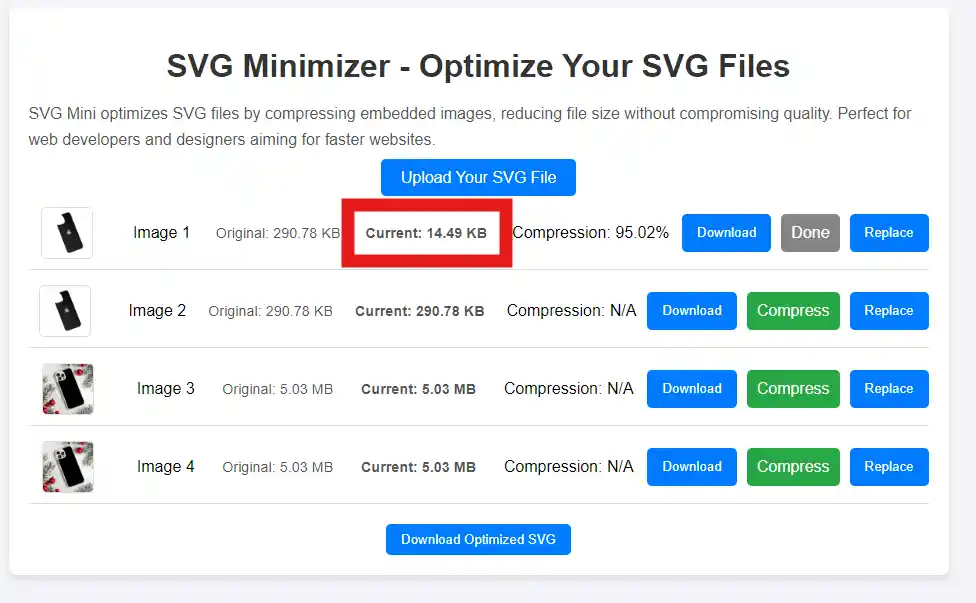
Step 4: After compression, view the new file size, compression percentage, and ensure quality remains intact.

Step 5: If needed, replace any image in the SVG with a new file by clicking the "Replace" button.

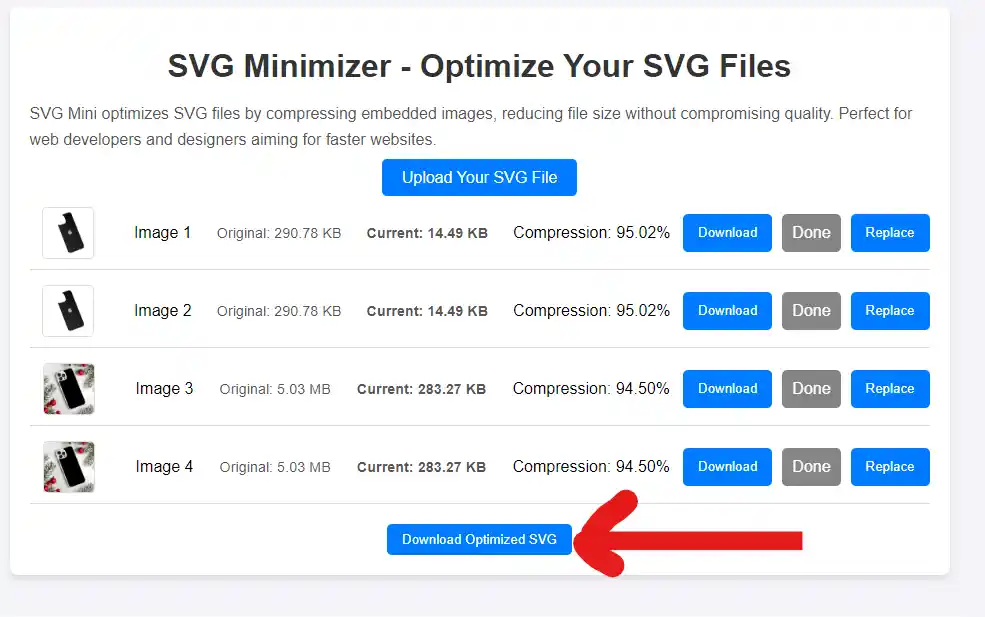
Step 6: Once all images are optimized, download the updated SVG file by clicking the "Download Optimized SVG" button.

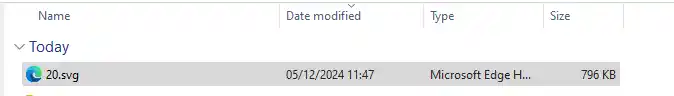
Step 7: Verify the optimized file size. Your new SVG file will be significantly smaller and ready for use, improving performance on your website or application.